CSS Variable Extractor¶
CSS/JQuery Variable Extractors lets you extract variables from HTML responses using CSS/JQuery.
Extracting variables from HTTP response helps you make your Virtual User have a dynamic behavior. Extracted variables can be injected in Logic Actions or HTTP Request Actions.
Warning
The CSS extractor consumes more CPU than most regex extractors, try to use it only when relevant. Especially if you need to extract a lot of values this way.

| Field | Description |
|---|---|
| Name | Name of the variable created by this processor. Can be used with the ${...} syntax like any other variable. |
| From | This is for information purpose since this processor can only extract from Response body. |
| Implementation | Select the implementation between, JSoup or Jodd. |
| Selector | The CSS/JQuery Selector to be used. |
| Attribute | Which attribute should be extracted. |
| Default value | If no value is found, the variable will be equal to this. With match number All, you get the default value if you do not provide an index number. |
| Match number | Lets you choose how to deal with the processor having several results (or occurrences). Selecting All will change the behavior of your processor, see the dedicated section of the regex page for more details. |
Debug¶
In order to validate the results of your extraction, you can use the debug panel. The procedure is explained on the regex extractor page for both simple and multiple occurrences.
Example¶
In this example we will be using the login page from our Petstore application. Make sure to import an HAR recording of this page.
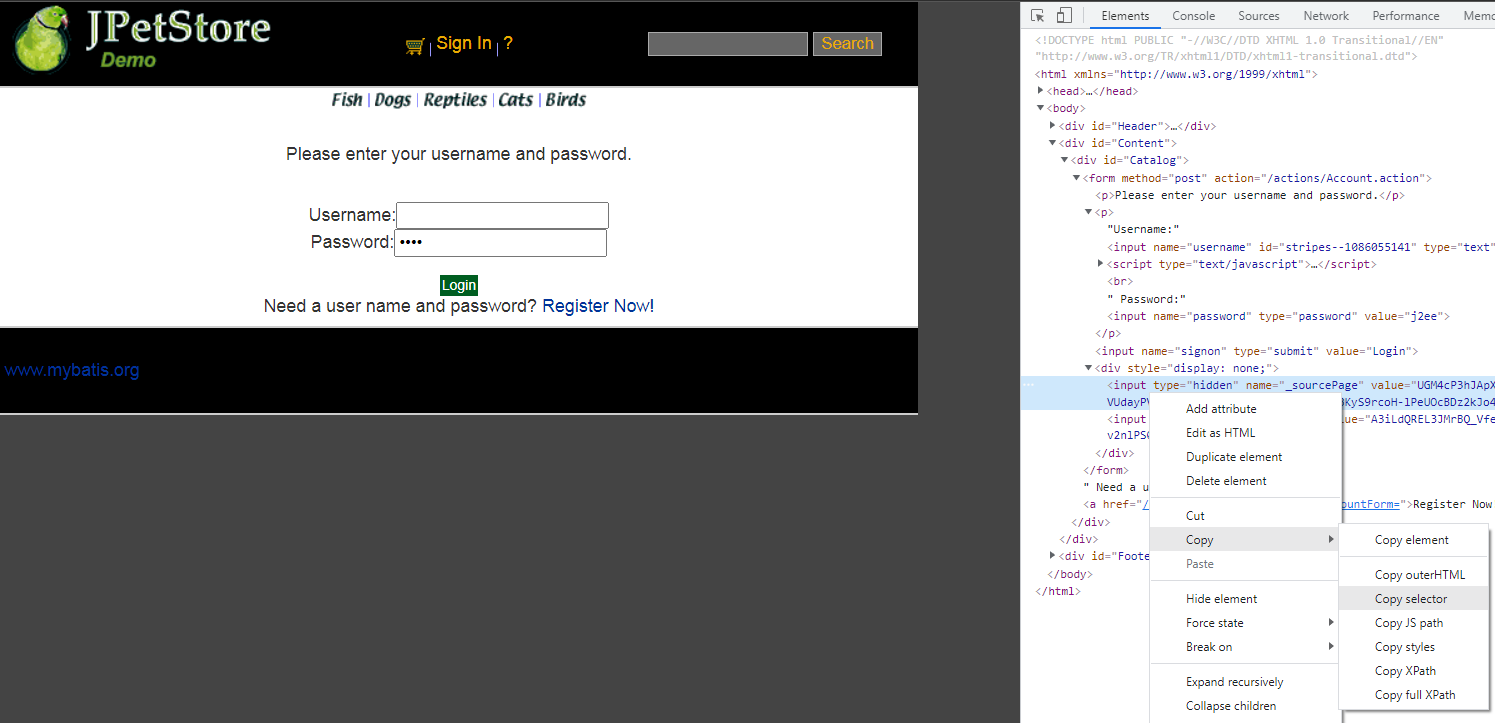
The first step will be to navigate to this page and use the Right-click + Inspect menu of our browser to locate the element we want to extract:

Using the Copy selector function we can get:
#Catalog > form > div > input[type=hidden]:nth-child(1)
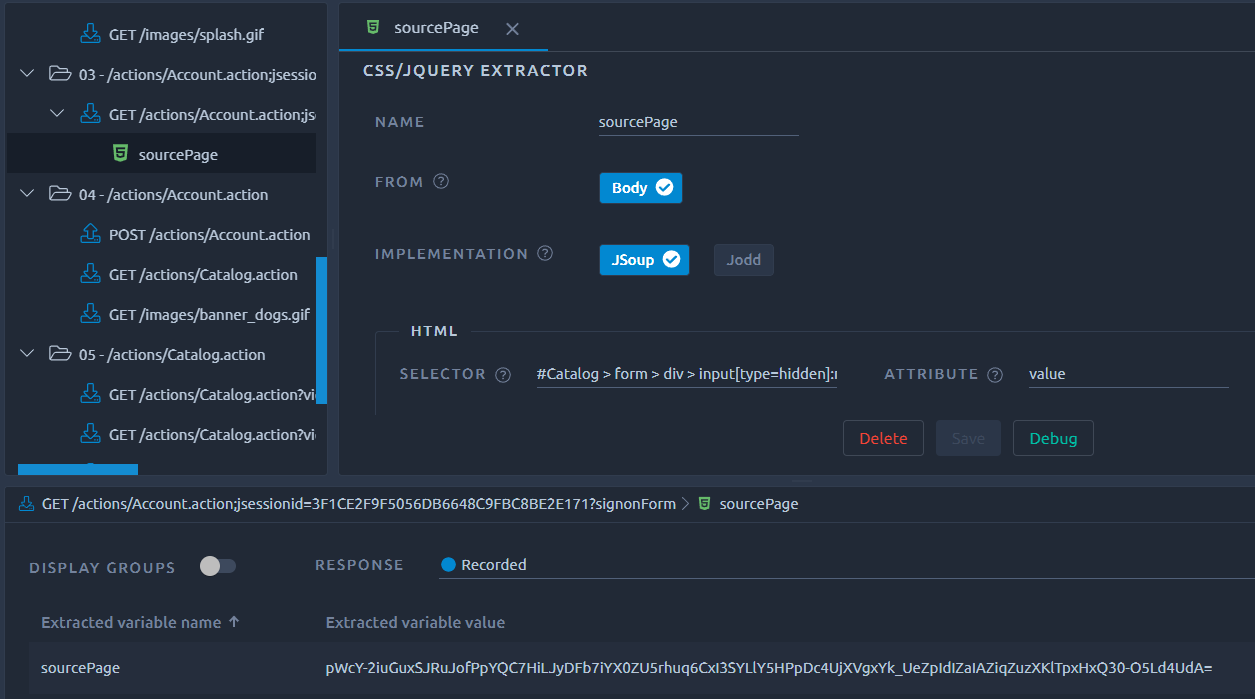
We can copy this directly in our CSS extractor in OctoPerf, just adding on top of it that we want to extract the content of the value attribute:

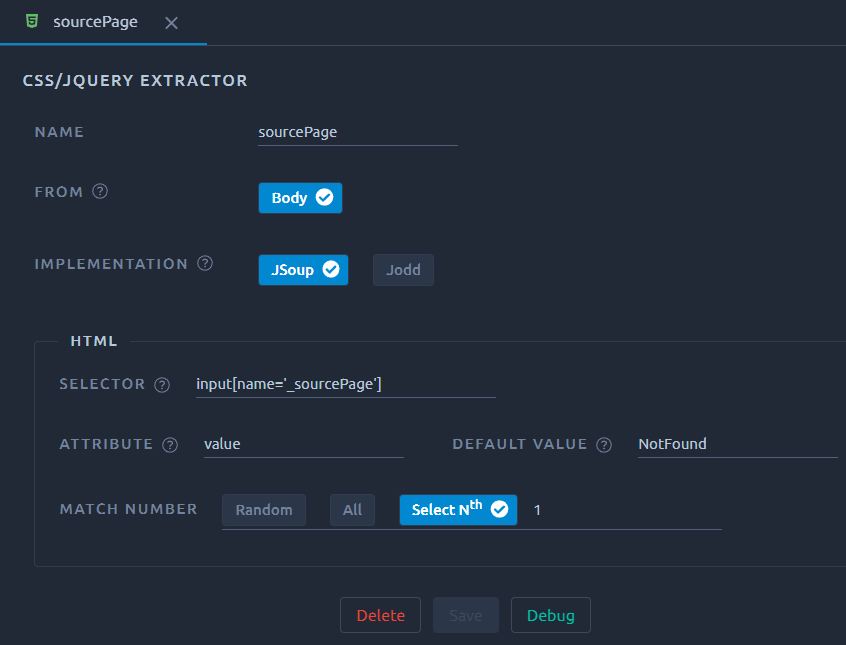
Now based on this we could also rework our CSS Query to something simpler like:
input[name='_sourcePage']
We would then pick only inputs named _sourcePage and this would be less dependent on the page structure. So provided the name is unique to this parameter we can get a more resilient expression if the application ever changes.