The Virtual Users Page¶

The Virtual users page lets you list and create Virtual Users. It is the landing page of each project, but also accessible through a click on the left Virtual users menu.
Virtual users¶
A Virtual User (shortened VU) represents a user journey through your application. It lets you simulate a real user behavior.

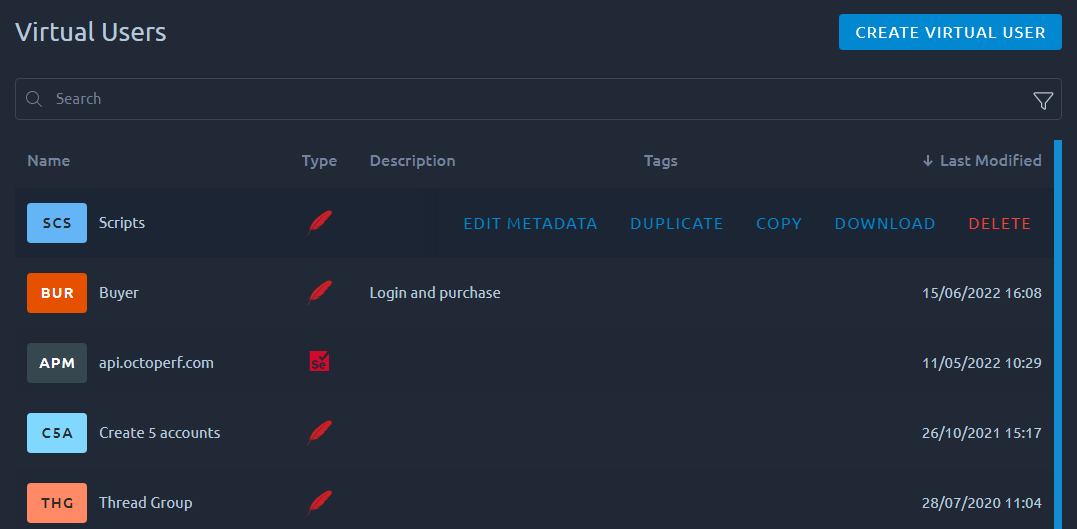
For each VU, the list displays:
- Name,
- Type of VU (JMeter, WebDriver or Test Fragments),
- Description or if empty, the contents of the VU,
- Tags of this VU,
- Last modified date.
Virtual Users list actions¶

Several actions are available when you place your mouse over a Virtual User in the list:
| Icon | Action | Description |
|---|---|---|
| Edit metadata | Edit VU metadata | Change the VU name, description and tags. |
| Duplicate | Duplicate VU | Duplicate your VU. |
| Copy | Copy VU to another project | Copy this VU to another project. See dedicated section below. |
| Download | Download VU | Download the JMeter JMX file corresponding to this VU. See details below. |
| Delete | Remove VU | Remove a VU. This operation cannot be reverted so proceed with caution. |

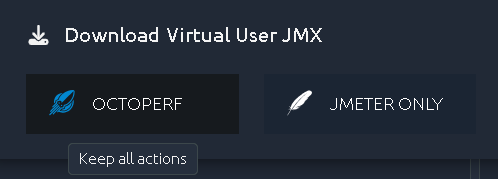
The Download button requires you to select from two options in order to deal with elements unique to OctoPerf (set property and queues) in your virtual user:
- OctoPerf: Preserve OctoPerf compatibility. Keep all in order to reimport this JMX into another OctoPerf project. You might not be able to open it in JMeter anymore.
- JMeter: Preserve JMeter compatibility. Remove all in order for this JMX to work in JMeter at all cost.
Info
The search functions are detailed in this section of the navigation page.
Create Virtual User¶

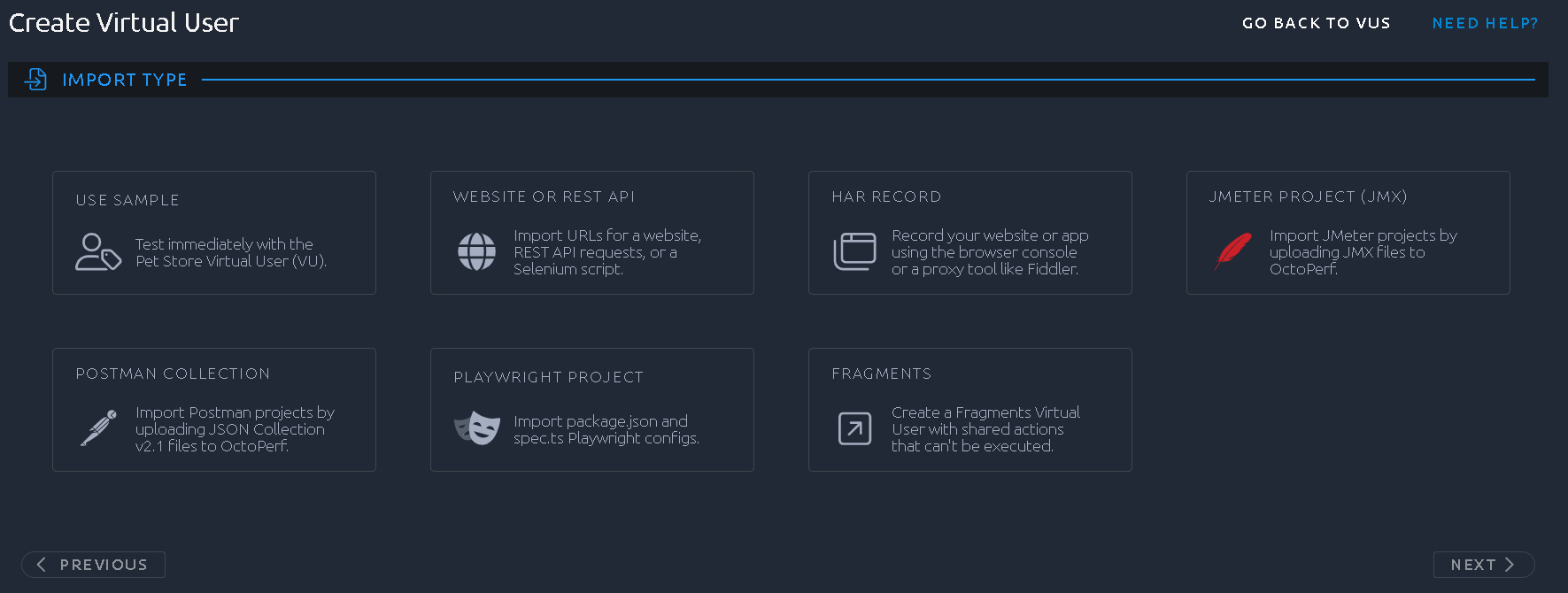
To create a new virtual user simply click on the Create virtual user button. You are then prompted with several options:
-
Use Sample
This option will create a sample virtual user that tests against our demo application.
-
Manual creation
Using this option you can create a virtual user from a simple website or API URL.
-
HAR Record
Use this option to import an HAR generated in your favorite browser/proxy.
-
JMeter project
Import an existing JMeter project.
-
Postman collection
Import an existing Postman Collection.
-
Playwright
Import a Playwright script and execute a headless browser.
-
Fragments
Fragments VU are a special kind of virtual user that cannot be executed. Their actions are meant to be shared using Link Actions.
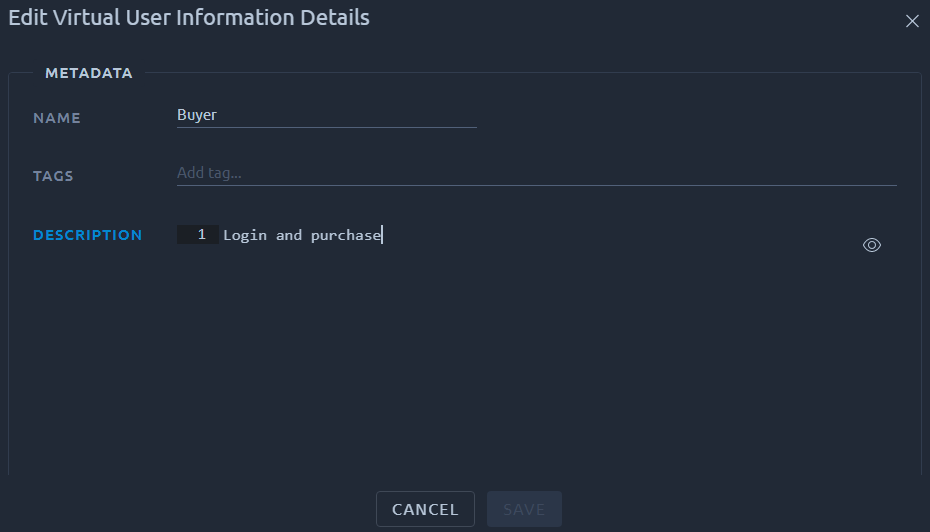
Edit Virtual User¶

This screen allows you to rename your VU or change tags and description.
Info
The description can contain markdown/HTML, it can be configured with our code editor.
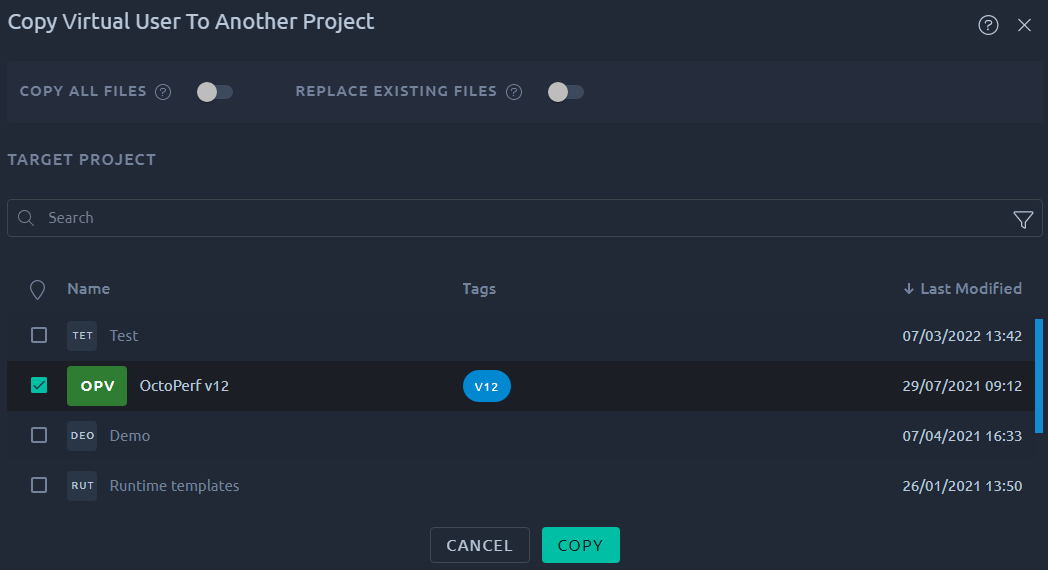
Copy Virtual User¶
This action allows you to create an exact copy of your virtual user in another project.

The transfer is completed once you click on the project name in the list of projects.
Because a virtual user can be related to some Files, conflicts with the remote project may happen. For example when a required file already exists in the target project. These conflicts can be handled through the copy options:

| Action | Description |
|---|---|
| Required | We will try to assess which files are required for this VU to properly function. Note that files referenced in script actions or other dependencies may be difficult to locate. |
| All | In case the Required option did not copy the files you expected, it is possible to ask for a complete copy of all files. |
| Skip | This option will handle conflicts with identical file names in the target project by skipping the copy. |
| Overwrite | This option will handle conflicts with identical file names in the target project by overwriting the destination files. |
Warning
The default settings are made to be less intrusive since we will only try to copy required file with no overwrite in the remote project. Be careful because other options can lead to breaking changes in the remote project.
Remove Virtual User¶

The following procedure explains how to remove a virtual user and all of its content:
- Go on the design page,
- Place your mouse over the VU you want to remove,
- Click on the Delete button that appears on the far right,
- Click on Confirm to confirm the deletion.
Warning
Deleting a VU cannot be reverted, proceed with caution. Linked elements like variables and servers will not be removed since they could be used by other VUs.